Tailwind CSS popüler bir CSS çatısıdır ve React en popüler JavaScript kütüphanelerinden biridir.
Frontend projesi oluşturuyorsanız Tailwind CSS ve React harika bir birliktelik olacaktır.
Bu yazımızda, kodlama ortamınızı Vite ile kurmanızı, son sürümleriyle React ve Tailwind CSS’i yüklemenizi ve hemen projelerinizi oluşturmaya başlamanızı öğreneceksiniz.
Bunları yaparken şu araçları kullanacağız:

Eğer bu araçları yüklemediyseniz, yukarıdaki her biri için bağlantılara tıklayarak yükleyebilirsiniz.
VSCode için Node.js’i kurduktan sonra, terminali kullanarak projeniz için Node.js’ı kullanarak Vite’ı yükleyebilirsiniz.
Adım 1 – Projeleriniz İçin Klasör Oluşturma
Terminalinizi açın ve projenizi oluşturmak istediğiniz klasöre gidin – örneğin Masaüstü. Aşağıdaki komutu terminale girin ve enter tuşuna basın:
npm create vite@latest proje-adinizi-yazin -- --template reactYukarıdaki komut, projenizin klasörünü oluşturacaktır. “proje-adinizi-yazin” ifadesi projenizin adıyla değiştirilmelidir. Örneğin, hesap-makinesi gibi.
Projemin adı “food-app” ve — –template react kullanarak Vite ile bir React uygulaması oluşturduğumuzu belirttik. food-app klasörü Masaüstümdeki Programlama klasöründe oluşturulacak.
— –template react kullanarak Vite ile bir React uygulaması oluşturduğumuzu belirttik.
Adım 2 – Projeleriniz İçin Klasöre Gezinme
Terminalde, oluşturduğunuz projenin klasörüne gitmek için aşağıdaki komutu girin ve enter tuşuna basın:
cd food-appBu komut, projenizin klasörüne gitmenizi sağlayacaktır. Şöyle bir şeyiniz olmalıdır:
“food-app” klasörüne gitmek için terminalde “cd food-app” komutunu girin.
Adım 3 – Tailwind CSS ve Diğer Bağımlılıkların Yüklenmesi
npm install -D tailwindcss postcss autoprefixertailwindcss, postcss ve autoprefixer bağımlılıklarını yüklemek için yukarıdaki komutu girin
Bu komut aşağıdakileri yükleyecektir:
- Tailwind CSS çatısı
- Vanilla CSS’de ön ekler gibi farklı işlevleri gerçekleştirmek için eklentiler sağlayan Post CSS
- CSS kurallarına satıcı ön ekler eklemek için CSS’yi ayrıştıran ve CSS’e satıcı ön ekleri ekleyen bir PostCSS eklentisi olan Autoprefixer.
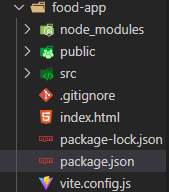
Klasörünüz kod editörünüzde şöyle görünmelidir:



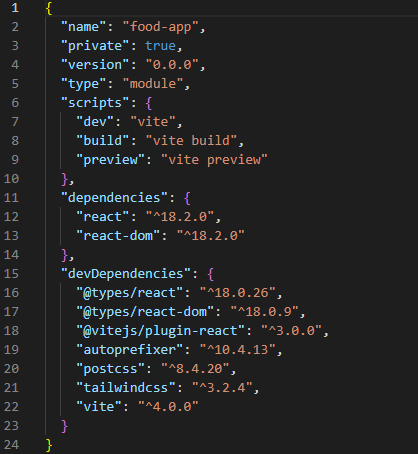
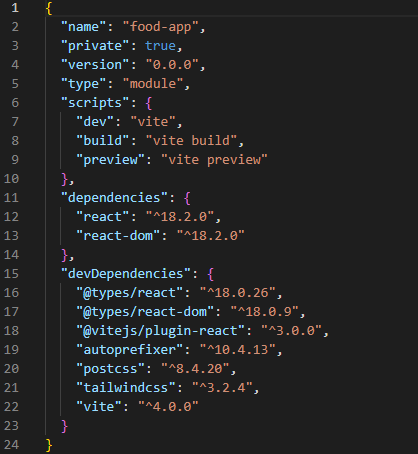
19 – 21. satırdaki tailwindcss bağımlılıkları. Bunu okuduğunuzda sürüm numarası değişmiş olabilir.
Adım 4 – Yapılandırma Dosyalarını Oluşturun
Aşağıdaki komutu terminalinize girin ve enter’a tıklayın:
npx tailwindcss init -pBu komut, tailwindcss yapılandırma dosyasını oluşturur
Bu komut, tailwind.config.cjs ve postcss.config.cjs yapılandırma dosyalarını (yani yapılandırma dosyaları olarak da bilinir) oluşturur. Bu dosyalar, projenizle etkileşim kurmanıza ve her şeyi özelleştirmenize yardımcı olur.
Adım 5 – Kaynak Yollarını Yapılandırın
Tailwind sınıf isimleri içeren HTML şablonları, JavaScript bileşenleri ve diğer kaynak dosyalarını içeren tüm şablon dosyalarının yollarını tailwind.config.cjs dosyanıza ekleyin. Bu, karşılık gelen öğeler için Vanilla CSS oluşturulmasını sağlamak için gereklidir.
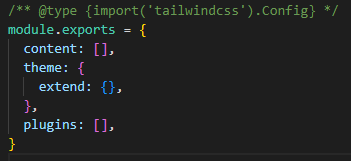
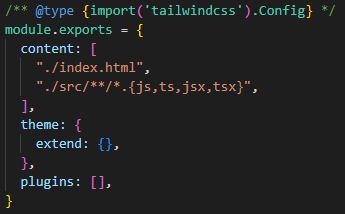
Şimdilik tailwind.config.cjs dosyanız şuna benziyor:

Aşağıdaki kodları içerik bölümüne ekleyin.
"./index.html",
"./src/**/*.{js,ts,jsx,tsx}",
content özelliğine eklenen dizeler virgüllerle ayrılmış şekilde şu şekilde olmalıdır:

Adım 6 – CSS’nize Tailwind Yönergeleri Ekleyin
Tailwind direktifleri, CSS’nin nasıl davranacağını belirten özel Tailwind ifadeleridir. Tailwind’ın üç katmanı için direktifler eklemeniz gerekecektir.
@tailwind base, Tailwind’ın temel stillerini ve eklentiler tarafından kaydedilen temel stilleri ekler. @tailwind components, Tailwind’ın bileşen sınıflarını ve eklentiler tarafından kaydedilen bileşen sınıflarını ekler. @tailwind utilities ise Tailwind’ın yardımcı sınıflarını ve eklentiler tarafından kaydedilen yardımcı sınıflarını ekler.
Aşağıdaki ifadeleri ./src/index.css dosyanıza ekleyin:
@tailwind base;
@tailwind components;
@tailwind utilities;index.css dosyalarına eklenen üç yönerge
@tailwind base;
@tailwind components;
@tailwind utilities;index.css dosyasına eklenen üç yönerge – @tailwind base, @tailwind components ve @tailwind utilities
Index.css dosyanız bazı varsayılan stiller içeriyor. Bunları temizleyebilir ve yukarıdaki üç yönerge satırını yapıştırabilirsiniz.
Adım 7 – Vite Sunucunuzu Başlatın
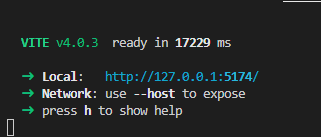
Derleme işleminizi terminaldeki npm run dev komutuyla çalıştırın. Aşağıdaki mesajı terminalinizde almalısınız:

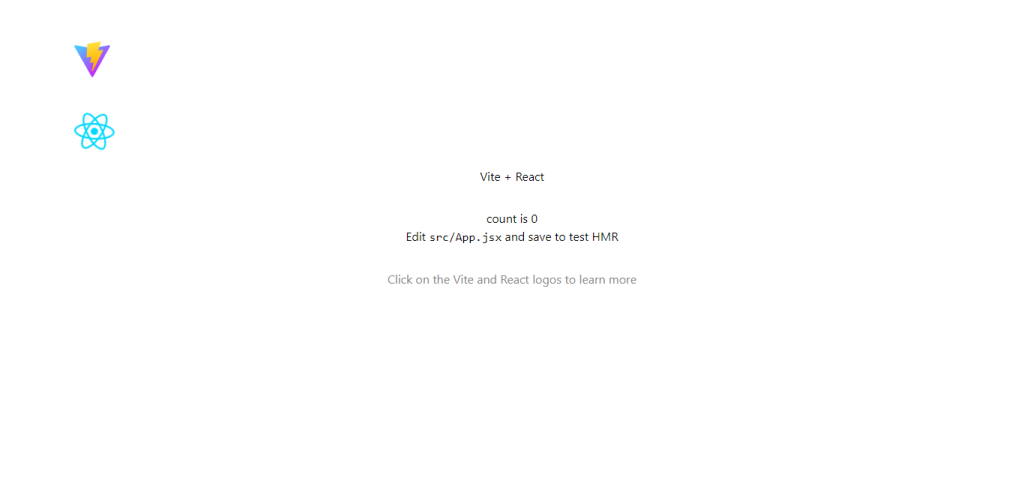
Ctrl tuşuna basılı tutun ve Local linkinde – burada http://127.0.0.1:5174 – bağlantıya tıklayın. Bunu yaparsanız, tarayıcınızda yeni bir sekme açılacaktır.

Yönergelerimizi girmek için index.css dosyasındaki varsayılan CSS’yi temizlediğimiz için stillerimiz bozuldu.
Adım 8 – Tailwind CSS Yazmaya Başlayın
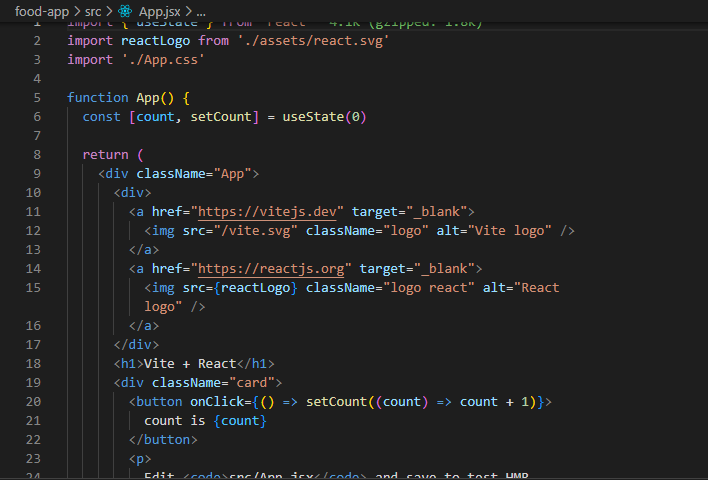
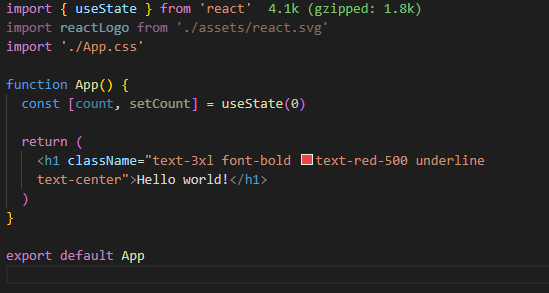
Şimdi, içeriğinizi stilize etmek için Tailwind’in yardımcı sınıflarını kullanmaya başlayabilirsiniz. App.jsx dosyanıza gidin, aşağıdaki kodları göreceksiniz:

satırdan başlayarak dönüş öğesini temizleyin ve Tailwind’inizin çalışıp çalışmadığını test etmek için aşağıdaki metinle değiştirin. Bunu girin:
<h1 className="text-3xl font-bold underline text-center">Hello world!</h1>
tailwind css sınıf adlarına sahip h1 öğesi
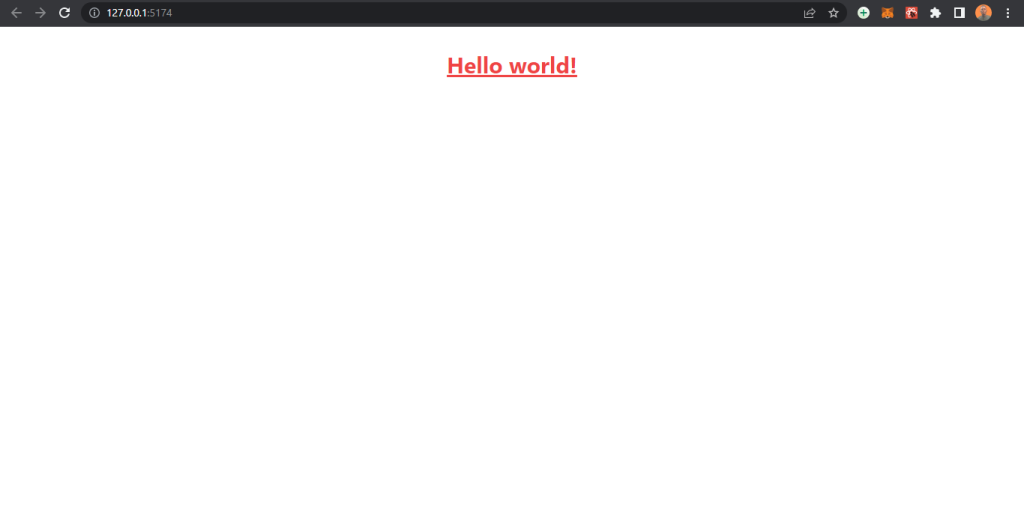
Şimdi tailwindcss’e sahipsiniz:

Yukarıdaki görüntüye göre, text-3xl font-bold text-red-500 underline text-center div elementine bir className olarak eklenmiştir. Bu, Tailwind CSS stilini yazmak için standarttır.
Tailwind sınıf adları hakkında buradan daha fazla bilgi edinebilirsiniz. Tarayıcınız otomatik olarak güncellenmelidir.

Artık React projelerinizi oluşturmaya ve Tailwind CSS ile stillendirmeye başlayabilirsiniz.
Sonuç
Artık Vite, bir frontend yapım aracı kullanarak React ve Tailwind CSS uygulaması oluşturdunuz. Vite’ın ne olduğunu ve React şablonu ile bir Vite uygulaması nasıl oluşturulacağını, Tailwind ve diğer bağımlılıkların nasıl yüklenileceğini öğrendiniz.

